Difference between revisions of "Help:Editing"
Stealthify (talk | contribs) m (Added text formatting, headers and list tutorials) |
Stealthify (talk | contribs) m (Added links and images tutorials) |
||
| Line 2: | Line 2: | ||
You're just a few steps away from starting and/or contributing to existing articles on 3SWiki. Before you start, here are a few tips to set you in the right direction (you can bookmark this page and refer to it later as you build your articles). | You're just a few steps away from starting and/or contributing to existing articles on 3SWiki. Before you start, here are a few tips to set you in the right direction (you can bookmark this page and refer to it later as you build your articles). | ||
| − | + | =Do I Need to Know HTML/Programming?= | |
Nope! Just about everything you can imagine can be done without the use of HTML or programming knowledge. This include the ability to format text (bold/italics/etc), make headers/sections, build lists, create links, embed images, create tables, and much, much more. | Nope! Just about everything you can imagine can be done without the use of HTML or programming knowledge. This include the ability to format text (bold/italics/etc), make headers/sections, build lists, create links, embed images, create tables, and much, much more. | ||
The ultimate goal is to provide a data source that ''anyone'' can contribute to -- easily and efficiently. Then, if you want to get fancy, the wiki provides a number of tools and plenty of flexibility to help your article grow and look exactly how you want it to. After that, if you want to (or already know how), you are more than welcome to use HTML as well. For those just starting out, here are the basics: | The ultimate goal is to provide a data source that ''anyone'' can contribute to -- easily and efficiently. Then, if you want to get fancy, the wiki provides a number of tools and plenty of flexibility to help your article grow and look exactly how you want it to. After that, if you want to (or already know how), you are more than welcome to use HTML as well. For those just starting out, here are the basics: | ||
| − | + | =How Do I Create a Page or Edit an Existing Page?= | |
In order to edit or create a new article, please refer to this tutorial: [[Help:Contribute]] | In order to edit or create a new article, please refer to this tutorial: [[Help:Contribute]] | ||
| − | + | =Using the Toolbar= | |
Similar to what you may be used to, every article's edit page provides a useful toolbar that can be used to help beautify your articles. It can also be used for quick reference if you've seen something done in another wiki article, and you want to create similar results. | Similar to what you may be used to, every article's edit page provides a useful toolbar that can be used to help beautify your articles. It can also be used for quick reference if you've seen something done in another wiki article, and you want to create similar results. | ||
| Line 26: | Line 26: | ||
These buttons should cover most of the basic things you may want to do with your article. However, there are a lot of other great features built in as well. To see these additional features, click on the 'Help' link on the toolbar to get a quick reference of the guide below: | These buttons should cover most of the basic things you may want to do with your article. However, there are a lot of other great features built in as well. To see these additional features, click on the 'Help' link on the toolbar to get a quick reference of the guide below: | ||
| − | + | =Useful Tips= | |
3SWiki uses the same formatting techniques as every other major wiki on the web (including Wikipedia). | 3SWiki uses the same formatting techniques as every other major wiki on the web (including Wikipedia). | ||
| − | + | ||
| + | |||
| + | ==Formatting Text== | ||
To '''bolden''' or ''italicize'' text, simply surround the text with the appropriate number of apostrophes ( ' ). Use 2 apostrophes to italicize, or 3 apostrophes to make the text bold. | To '''bolden''' or ''italicize'' text, simply surround the text with the appropriate number of apostrophes ( ' ). Use 2 apostrophes to italicize, or 3 apostrophes to make the text bold. | ||
{| class="wikitable" style="width:100%" | {| class="wikitable" style="width:100%" | ||
| Line 48: | Line 50: | ||
|} | |} | ||
| − | + | ||
| + | ==Make Headers/Sections== | ||
In order to help with the readability of an article, it is useful to divide your content up into sub-sections (kind of like this tutorial is). The sections are used to automatically construct the table of contents (see above), as well as giving other users the ability to edit just a section of your article as opposed to the entire thing. Sections are denoted by surround section-title text in equal signs ( = ), with more equal signs meaning deeper the sub-section (up to 6 levels). | In order to help with the readability of an article, it is useful to divide your content up into sub-sections (kind of like this tutorial is). The sections are used to automatically construct the table of contents (see above), as well as giving other users the ability to edit just a section of your article as opposed to the entire thing. Sections are denoted by surround section-title text in equal signs ( = ), with more equal signs meaning deeper the sub-section (up to 6 levels). | ||
| Line 73: | Line 76: | ||
|} | |} | ||
| − | + | ||
| + | ==Build Lists== | ||
Lists are great to help itemize thoughts like: | Lists are great to help itemize thoughts like: | ||
*Modifications | *Modifications | ||
| Line 80: | Line 84: | ||
*etc. | *etc. | ||
| − | There are three types of lists you can use: bulleted (unordered), numbered (ordered) or definition lists. The lists are built automatically for you by using the following: | + | There are three types of lists you can use: bulleted (unordered), numbered (ordered) or definition lists. The lists are built automatically for you by using a combination of astricks ( * ), number signs ( # ) and colons ( : ). Please note that in order for the list item to register and display properly, it needs to be on its own line. See the following for examples: |
{| class="wikitable" style="width:100%" | {| class="wikitable" style="width:100%" | ||
| Line 166: | Line 170: | ||
|} | |} | ||
| − | |||
| − | ===Embed Images=== | + | ==Create Links== |
| + | Sometimes you may want to link to another website (e.g. a reference/source), or to another article here on 3SWiki. Doing this is very straight-forward, and even (at times) done automatically for you. However, if you want the greatest flexibility when it comes to how your links are displayed, please use the following techniques: | ||
| + | |||
| + | {| class="wikitable" style="width:100%" | ||
| + | !Action | ||
| + | !What You Type | ||
| + | !What 3SWiki Displays | ||
| + | |- | ||
| + | |'''Basic Link (automatic)''' | ||
| + | |<nowiki>http://www.stealth316.com</nowiki> | ||
| + | |http://www.stealth316.com | ||
| + | |- | ||
| + | |'''External Link''' (w/ custom text) | ||
| + | |<nowiki>[http://www.stealth316.com Jeff Lucius' Stealth 316 Website]</nowiki> | ||
| + | |[http://www.stealth316.com Jeff Lucius' Stealth 316 Website] | ||
| + | |- | ||
| + | |'''Internal Link''' | ||
| + | |<nowiki>[[1999 3000GT VR4]]</nowiki> | ||
| + | |[[1999 3000GT VR4]] | ||
| + | |- | ||
| + | |'''Internal Link''' (w/ custom text) | ||
| + | |<nowiki>[[1999 3000GT VR4|1999 Mitsubishi 3000GT VR4 Owner Registry]]</nowiki> | ||
| + | |[[1999 3000GT VR4|1999 Mitsubishi 3000GT VR4 Owner Registry]] | ||
| + | |} | ||
| + | |||
| + | In case it's not extremely obvious, external links are usually automatically parsed out of your article. If you want to customize the text that link displays, you will need to surround the link in single brackets ( <nowiki>[ and ]</nowiki> ). After the web address (e.g. http://www.stealth316.com), simply add a space, and then type the text you want to display (e.g. Jeff Lucius' Stealth 316 Website). | ||
| + | |||
| + | For internal links, including photos here on 3SWiki (as you'll learn in the next section), simply surround the article title in double brackets ( <nowiki>[[ and ]]</nowiki> ), and place a pipe ( | ) between the title of the article and the custom text you want to display for the link. The custom text is optional. | ||
| + | |||
| + | |||
| + | ==Embed Images== | ||
| + | Images are great! People are very visual. With that in mind, 3SWiki provides free hosting for any 3000GT/Stealth related image. These photos can be used elsewhere (on the forums, for example), or you can embed them in your article. Additionally, if you already have your images hosted elsewhere (PhotoBucket, etc), you can still embed them here as well. To get started, you must first upload your new file. For instructions on how to do this, please visit: [[Help:Upload]] | ||
| + | |||
| + | Once your upload completes, you will be redirected to the info page for your photo. The web address will be something similar to: <nowiki>http://www.3swiki.org/</nowiki>'''File:My_Photo.jpg''' | ||
| + | |||
| + | Use the name of the file, including the '''File:''' prefix, surrounded in double-brackets (<nowiki> [[ and ]] </nowiki>) to embed the photo in your article. Here is the basic syntax: | ||
| + | |||
| + | <nowiki>[[File:filename.extension|options|caption]]</nowiki> | ||
| + | |||
| + | '''Note''': When uploading an image, please try to make your filename something meaningful and unique. (e.g. Alan92RTTT_1992_Dodge_Stealth_RTTT.jpg) | ||
| + | |||
| + | ===Single Images=== | ||
| + | {| class="wikitable" style="width:100%" | ||
| + | !Action | ||
| + | !What You Type | ||
| + | !What 3SWiki Displays | ||
| + | |- | ||
| + | |'''Single Image''' | ||
| + | |<nowiki>[[File:Rotm_default.png]]</nowiki> | ||
| + | |[[File:Rotm_default.png]] | ||
| + | |- | ||
| + | |'''Single Image''' (Resized) | ||
| + | |<nowiki>[[File:Rotm_default.png|100px]]</nowiki> | ||
| + | |[[File:Rotm_default.png|100px]] | ||
| + | |- | ||
| + | |'''Single Image''' (Centered) | ||
| + | |<nowiki>[[File:Rotm_default.png|center]]</nowiki> | ||
| + | |[[File:Rotm_default.png|center]] | ||
| + | |- | ||
| + | |'''Single Image''' (Float Right) | ||
| + | |<nowiki>[[File:Rotm_default.png|right]]</nowiki> | ||
| + | |[[File:Rotm_default.png|right]] | ||
| + | |- | ||
| + | |'''Single Image''' (Frame w/ Caption) | ||
| + | |<nowiki>[[File:Rotm_default.png|frame|It's a 3000GT, see it?]]</nowiki> | ||
| + | |[[File:Rotm_default.png|frame|It's a 3000GT, see it?]] | ||
| + | |- | ||
| + | |'''Single Image''' (Thumbnail) | ||
| + | |<nowiki>[[File:Rotm_default.png|thumb|100px|3SWiki will automatically resize your images!]]</nowiki> | ||
| + | |[[File:Rotm_default.png|thumb|100px|3SWiki will automatically resize your images!]] | ||
| + | |} | ||
| + | |||
| + | It is worth making a special mention of the thumbnail feature shown above. You no longer need to resize your images in Photoshop, etc in order to make them the right size for the wiki. The 3SWiki software will automatically do that for you, creating alternate (smaller file size) versions of the full-size image you uploaded. This helps make your articles load faster, and saves you from having to upload multiple sizes of the same image. | ||
| + | |||
| + | ===Multiple Images=== | ||
| + | Galleries are becoming increasingly popular if you have leftover images to display at the end of your article. To display a gallery, simply use the <nowiki><gallery></nowiki> tag. | ||
| + | |||
| + | {| class="wikitable" style="width:100%" | ||
| + | !Action | ||
| + | !What You Type | ||
| + | !What 3SWiki Displays | ||
| + | |- | ||
| + | |'''Multi-Image Gallery''' | ||
| + | | | ||
| + | <nowiki><gallery></nowiki> | ||
| + | File:Showkiller5.jpg | ||
| + | File:Jbelknap13.jpg | ||
| + | File:IMG_0238a.jpg | ||
| + | File:Duttch4.jpg | ||
| + | <nowiki></gallery></nowiki> | ||
| + | | | ||
| + | <gallery> | ||
| + | File:Showkiller5.jpg | ||
| + | File:Jbelknap13.jpg | ||
| + | File:IMG_0238a.jpg | ||
| + | File:Duttch4.jpg | ||
| + | </gallery> | ||
| + | |- | ||
| + | |'''Multi-Image Gallery''' (w/ Captions) | ||
| + | | | ||
| + | <nowiki><gallery></nowiki> | ||
| + | File:Showkiller5.jpg|Show Killer | ||
| + | File:Jbelknap13.jpg|VR-4ever | ||
| + | File:IMG_0238a.jpg|Oohnoo | ||
| + | File:Duttch4.jpg|DuTTch | ||
| + | <nowiki></gallery></nowiki> | ||
| + | | | ||
| + | <gallery> | ||
| + | File:Showkiller5.jpg|Show Killer | ||
| + | File:Jbelknap13.jpg|VR-4ever | ||
| + | File:IMG_0238a.jpg|Oohnoo | ||
| + | File:Duttch4.jpg|DuTTch | ||
| + | </gallery> | ||
| + | |- | ||
| + | |'''Multi-Image Gallery''' (Resized) | ||
| + | | | ||
| + | <nowiki><gallery widths=75px heights=50px></nowiki> | ||
| + | File:Showkiller5.jpg | ||
| + | File:Jbelknap13.jpg | ||
| + | File:IMG_0238a.jpg | ||
| + | File:Duttch4.jpg | ||
| + | <nowiki></gallery></nowiki> | ||
| + | | | ||
| + | <gallery widths=75px heights=50px> | ||
| + | File:Showkiller5.jpg | ||
| + | File:Jbelknap13.jpg | ||
| + | File:IMG_0238a.jpg | ||
| + | File:Duttch4.jpg | ||
| + | </gallery> | ||
| + | |- | ||
| + | |'''Multi-Image Gallery''' (Multi Row) | ||
| + | | | ||
| + | <nowiki><gallery widths=75px heights=50px perrow=2></nowiki> | ||
| + | File:Showkiller5.jpg | ||
| + | File:Jbelknap13.jpg | ||
| + | File:IMG_0238a.jpg | ||
| + | File:Duttch4.jpg | ||
| + | <nowiki></gallery></nowiki> | ||
| + | | | ||
| + | <gallery widths=75px heights=50px perrow=2> | ||
| + | File:Showkiller5.jpg | ||
| + | File:Jbelknap13.jpg | ||
| + | File:IMG_0238a.jpg | ||
| + | File:Duttch4.jpg | ||
| + | </gallery> | ||
| + | |} | ||
| + | |||
| + | This is just the tip of the iceberg on what all you can do with images. To read more, please check out [http://www.mediawiki.org/wiki/Help:Images MediaWiki's Guide on Embedding Images]. | ||
| + | |||
| + | |||
| + | ==Create Tables== | ||
| − | |||
| − | + | ==HTML/CSS== | |
Revision as of 22:17, August 6, 2012
Contents
You're just a few steps away from starting and/or contributing to existing articles on 3SWiki. Before you start, here are a few tips to set you in the right direction (you can bookmark this page and refer to it later as you build your articles).
Do I Need to Know HTML/Programming?[edit]
Nope! Just about everything you can imagine can be done without the use of HTML or programming knowledge. This include the ability to format text (bold/italics/etc), make headers/sections, build lists, create links, embed images, create tables, and much, much more.
The ultimate goal is to provide a data source that anyone can contribute to -- easily and efficiently. Then, if you want to get fancy, the wiki provides a number of tools and plenty of flexibility to help your article grow and look exactly how you want it to. After that, if you want to (or already know how), you are more than welcome to use HTML as well. For those just starting out, here are the basics:
How Do I Create a Page or Edit an Existing Page?[edit]
In order to edit or create a new article, please refer to this tutorial: Help:Contribute
Using the Toolbar[edit]
Similar to what you may be used to, every article's edit page provides a useful toolbar that can be used to help beautify your articles. It can also be used for quick reference if you've seen something done in another wiki article, and you want to create similar results.
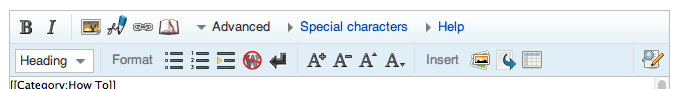
This is what the 3SWiki Editing Toolbar looks like:
Our toolbar is a little more advanced than you might be used to on other wiki sites to provide greater flexibility. To give a quick run-through of each of the buttons:
- Top Row
- Bold | Italics | Embed File/Image | Sign w/ Signature & Timestamp | Create a Link (Internal or External) | Insert a Reference
- Bottom Row (Advanced)
- Create Large Text Heading/Section | Create Bulleted List | Create Numbered List | Create Indented List | Create Unparsed Wiki Code | Force a New Line | Increase Text Size | Decrease Text Size | Make Superscript | Make Subscript | Embed an Image Gallery | Create a Redirect | Create a Table | Search & Replace
These buttons should cover most of the basic things you may want to do with your article. However, there are a lot of other great features built in as well. To see these additional features, click on the 'Help' link on the toolbar to get a quick reference of the guide below:
Useful Tips[edit]
3SWiki uses the same formatting techniques as every other major wiki on the web (including Wikipedia).
Formatting Text[edit]
To bolden or italicize text, simply surround the text with the appropriate number of apostrophes ( ' ). Use 2 apostrophes to italicize, or 3 apostrophes to make the text bold.
| Action | What You Type | What 3SWiki Displays |
|---|---|---|
| Bold Text | I am '''bold text'''! | I am bold text! |
| Italics Text | I am ''text in the style of italics''. | I am text in the style of italics. |
| Bold+Italics Text | I am '''''text that is both bold and italics'''''. | I am text that is both bold and italics. |
Make Headers/Sections[edit]
In order to help with the readability of an article, it is useful to divide your content up into sub-sections (kind of like this tutorial is). The sections are used to automatically construct the table of contents (see above), as well as giving other users the ability to edit just a section of your article as opposed to the entire thing. Sections are denoted by surround section-title text in equal signs ( = ), with more equal signs meaning deeper the sub-section (up to 6 levels).
Build Lists[edit]
Lists are great to help itemize thoughts like:
- Modifications
- Tools required for a tutorial
- Steps in a process
- etc.
There are three types of lists you can use: bulleted (unordered), numbered (ordered) or definition lists. The lists are built automatically for you by using a combination of astricks ( * ), number signs ( # ) and colons ( : ). Please note that in order for the list item to register and display properly, it needs to be on its own line. See the following for examples:
| Action | What You Type | What 3SWiki Displays |
|---|---|---|
| Bulleted List |
* Mitsubishi ** GTO ** 3000GT *** Base *** SL *** VR4 * Dodge ** Stealth *** Base *** ES *** RT *** RT/TT |
|
| Numbered List |
# Put car on jackstands # Empty oil ## Remove oil plug ## Let oil drain completely ## Reinstall oil plug # Change oil filter # Pour in fresh oil |
|
| Definition List |
; ABS : Anti-lock Breaking System ; DOHC : Dual Over Head Cam |
|
| Mixed Lists |
# Clean car #* Spray car with hose #* Use sponge to apply clean, soapy water # Dry car # Apply wax #* Use an applicator pad #* Apply evenly #*: Avoid globs of wax as it takes longer for it to dry |
|
Create Links[edit]
Sometimes you may want to link to another website (e.g. a reference/source), or to another article here on 3SWiki. Doing this is very straight-forward, and even (at times) done automatically for you. However, if you want the greatest flexibility when it comes to how your links are displayed, please use the following techniques:
| Action | What You Type | What 3SWiki Displays |
|---|---|---|
| Basic Link (automatic) | http://www.stealth316.com | http://www.stealth316.com |
| External Link (w/ custom text) | [http://www.stealth316.com Jeff Lucius' Stealth 316 Website] | Jeff Lucius' Stealth 316 Website |
| Internal Link | [[1999 3000GT VR4]] | 1999 3000GT VR4 |
| Internal Link (w/ custom text) | [[1999 3000GT VR4|1999 Mitsubishi 3000GT VR4 Owner Registry]] | 1999 Mitsubishi 3000GT VR4 Owner Registry |
In case it's not extremely obvious, external links are usually automatically parsed out of your article. If you want to customize the text that link displays, you will need to surround the link in single brackets ( [ and ] ). After the web address (e.g. http://www.stealth316.com), simply add a space, and then type the text you want to display (e.g. Jeff Lucius' Stealth 316 Website).
For internal links, including photos here on 3SWiki (as you'll learn in the next section), simply surround the article title in double brackets ( [[ and ]] ), and place a pipe ( | ) between the title of the article and the custom text you want to display for the link. The custom text is optional.
Embed Images[edit]
Images are great! People are very visual. With that in mind, 3SWiki provides free hosting for any 3000GT/Stealth related image. These photos can be used elsewhere (on the forums, for example), or you can embed them in your article. Additionally, if you already have your images hosted elsewhere (PhotoBucket, etc), you can still embed them here as well. To get started, you must first upload your new file. For instructions on how to do this, please visit: Help:Upload
Once your upload completes, you will be redirected to the info page for your photo. The web address will be something similar to: http://www.3swiki.org/File:My_Photo.jpg
Use the name of the file, including the File: prefix, surrounded in double-brackets ( [[ and ]] ) to embed the photo in your article. Here is the basic syntax:
[[File:filename.extension|options|caption]]
Note: When uploading an image, please try to make your filename something meaningful and unique. (e.g. Alan92RTTT_1992_Dodge_Stealth_RTTT.jpg)
Single Images[edit]
It is worth making a special mention of the thumbnail feature shown above. You no longer need to resize your images in Photoshop, etc in order to make them the right size for the wiki. The 3SWiki software will automatically do that for you, creating alternate (smaller file size) versions of the full-size image you uploaded. This helps make your articles load faster, and saves you from having to upload multiple sizes of the same image.
Multiple Images[edit]
Galleries are becoming increasingly popular if you have leftover images to display at the end of your article. To display a gallery, simply use the <gallery> tag.
| Action | What You Type | What 3SWiki Displays |
|---|---|---|
| Multi-Image Gallery |
<gallery> File:Showkiller5.jpg File:Jbelknap13.jpg File:IMG_0238a.jpg File:Duttch4.jpg </gallery> |
|
| Multi-Image Gallery (w/ Captions) |
<gallery> File:Showkiller5.jpg|Show Killer File:Jbelknap13.jpg|VR-4ever File:IMG_0238a.jpg|Oohnoo File:Duttch4.jpg|DuTTch </gallery> |
|
| Multi-Image Gallery (Resized) |
<gallery widths=75px heights=50px> File:Showkiller5.jpg File:Jbelknap13.jpg File:IMG_0238a.jpg File:Duttch4.jpg </gallery> |
|
| Multi-Image Gallery (Multi Row) |
<gallery widths=75px heights=50px perrow=2> File:Showkiller5.jpg File:Jbelknap13.jpg File:IMG_0238a.jpg File:Duttch4.jpg </gallery> |
|
This is just the tip of the iceberg on what all you can do with images. To read more, please check out MediaWiki's Guide on Embedding Images.